>説明のページへ戻る

>前のソース
>次のソース
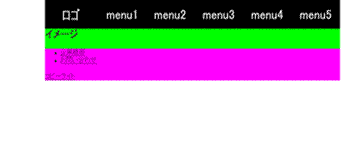
メニューのテキスト部分を、ロゴ部分と同じ要領で画像に置き換える。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=shift_jis">
<title>HTMLサンプル</title>
<meta http-equiv="content-style-type" content="text/css">
<style type="text/css">
<!--
html {
width: 100%;
}
body {
color: #333;
background-color: #fff;
margin: 0;
padding: 0;
width: 100%;
}
#allcontent {
background-color: #00f;
width: 760px;
margin: 0 auto;
}
#head {
background-color: #f00;
width: 760px;
margin: 0;
padding: 0;
}
#contents {
background-color: #0f0;
width: 760px;
margin: 0;
padding: 0;
}
#foot {
background-color: #f0f;
width: 760px;
margin: 0;
padding: 0;
}
#head ul{
list-style-type : none;
margin: 0;
padding: 0;
}
#head li{
list-style-type : none;
margin: 0;
padding: 0;
float:left;
text-indent: -9999px;
font-size:0;
line-height: 0;
}
li#logo_top a {
text-decoration: none;
display: block;
width: 135px;
height: 65px;
background: transparent url(img/logo.gif) 0 0 no-repeat ;
}
li#menu1 a,li#menu2 a,li#menu3 a,li#menu4 a,li#menu5 a {
text-decoration: none;
display: block;
width: 125px;
height: 65px;
}
li#menu1 a {
background: transparent url(img/menu_1.gif) 0 0 no-repeat ;
}
li#menu2 a {
background: transparent url(img/menu_2.gif) 0 0 no-repeat ;
}
li#menu3 a {
background: transparent url(img/menu_3.gif) 0 0 no-repeat ;
}
li#menu4 a {
background: transparent url(img/menu_4.gif) 0 0 no-repeat ;
}
li#menu5 a {
background: transparent url(img/menu_5.gif) 0 0 no-repeat ;
}
-->
</style>
</head>
<body>
<div id="allcontent">
<div id="head">
<ul>
<li id="logo_top"><a href="#">kikkyのパソコンQ&A</a></li>
<li id="menu1"><a href="#">メニュー1</a></li>
<li id="menu2"><a href="#">メニュー2</a></li>
<li id="menu3"><a href="#">メニュー3</a></li>
<li id="menu4"><a href="#">メニュー4</a></li>
<li id="menu5"><a href="#">メニュー5</a></li>
</ul>
</div>
<div id="contents">
<h2 id="mainimg">イメージ</h2>
</div>
<div id="foot">
<div id="info">
<ul>
<li id="corp_outline"><a href="#">企業概要</a></li>
<li id="inq"><a href="#">お問い合わせ</a></li>
</ul>
</div>
<div id="copyright">
<a href="#">コピーライト</a>
</div>
</div>
</div>
</body>
</html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=shift_jis">
<title>HTMLサンプル</title>
<meta http-equiv="content-style-type" content="text/css">
<style type="text/css">
<!--
html {
width: 100%;
}
body {
color: #333;
background-color: #fff;
margin: 0;
padding: 0;
width: 100%;
}
#allcontent {
background-color: #00f;
width: 760px;
margin: 0 auto;
}
#head {
background-color: #f00;
width: 760px;
margin: 0;
padding: 0;
}
#contents {
background-color: #0f0;
width: 760px;
margin: 0;
padding: 0;
}
#foot {
background-color: #f0f;
width: 760px;
margin: 0;
padding: 0;
}
#head ul{
list-style-type : none;
margin: 0;
padding: 0;
}
#head li{
list-style-type : none;
margin: 0;
padding: 0;
float:left;
text-indent: -9999px;
font-size:0;
line-height: 0;
}
li#logo_top a {
text-decoration: none;
display: block;
width: 135px;
height: 65px;
background: transparent url(img/logo.gif) 0 0 no-repeat ;
}
li#menu1 a,li#menu2 a,li#menu3 a,li#menu4 a,li#menu5 a {
text-decoration: none;
display: block;
width: 125px;
height: 65px;
}
li#menu1 a {
background: transparent url(img/menu_1.gif) 0 0 no-repeat ;
}
li#menu2 a {
background: transparent url(img/menu_2.gif) 0 0 no-repeat ;
}
li#menu3 a {
background: transparent url(img/menu_3.gif) 0 0 no-repeat ;
}
li#menu4 a {
background: transparent url(img/menu_4.gif) 0 0 no-repeat ;
}
li#menu5 a {
background: transparent url(img/menu_5.gif) 0 0 no-repeat ;
}
-->
</style>
</head>
<body>
<div id="allcontent">
<div id="head">
<ul>
<li id="logo_top"><a href="#">kikkyのパソコンQ&A</a></li>
<li id="menu1"><a href="#">メニュー1</a></li>
<li id="menu2"><a href="#">メニュー2</a></li>
<li id="menu3"><a href="#">メニュー3</a></li>
<li id="menu4"><a href="#">メニュー4</a></li>
<li id="menu5"><a href="#">メニュー5</a></li>
</ul>
</div>
<div id="contents">
<h2 id="mainimg">イメージ</h2>
</div>
<div id="foot">
<div id="info">
<ul>
<li id="corp_outline"><a href="#">企業概要</a></li>
<li id="inq"><a href="#">お問い合わせ</a></li>
</ul>
</div>
<div id="copyright">
<a href="#">コピーライト</a>
</div>
</div>
</div>
</body>
</html>