『サイトを見ている人が必ず同じ条件のブラウザを使っているわけではない』というのはよく言われます。
背景色も設定によって異なる場合があります。

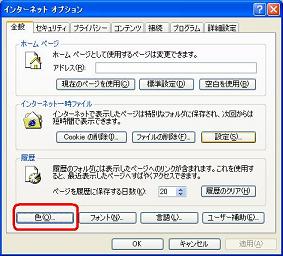
Internet Explorer 6では次のようにすると標準の背景色を白から別の色に変更されます。
(1)インターネットオプションで左下の『色』をクリック

(2)『Windowsの色を使用する』のチェックをはずすと、標準の背景色と文字の色を変更することができます。

これで設定を変更してるブラウザでは、サイト製作者の思っている見た目ではないことがあります。
(背景色を白にしてなくて、デザインが変になってるサイトって意外に多いんです)
(1)BODYタグに指定する方法
<BODY bgcolor="【背景の色】" text="【文字の色】">
設定例
<body text="#000000" bgcolor="#FFFFFF">
(2)スタイルシートで指定する方法
次のタグをHEADタグ内に書くだけです。
<meta http-equiv="content-style-type" content="text/css">
<style type="text/css">
<!--
body {
color: #000;
background-color: #fff;
}
-->
</style>
<style type="text/css">
<!--
body {
color: #000;
background-color: #fff;
}
-->
</style>
外部スタイルシートにしてBODY指定でできます。
<meta http-equiv="content-style-type" content="text/css">
<link rel="stylesheet" href="./style.css" type="text/css">
<link rel="stylesheet" href="./style.css" type="text/css">
style.css
body {
color: #000;
background-color: #fff;
}
color: #000;
background-color: #fff;
}
注意:「背景画像を使うから大丈夫」って思ってても、画像が読めないことを考えて『背景画像に似た色』で背景色を指定しましょう。
背景画像と背景色が指定されていた場合、ちゃんと背景画像が優先されます。