 Firefoxの何がいいかという一番の理由は「キツネがかわいい!!」です。
Firefoxの何がいいかという一番の理由は「キツネがかわいい!!」です。
機能うんぬんではナイと言いたいところですが、機能面でも使ってみると便利です。
ちなみにFirefoxであれば、代替スタイルシートが使えるのでこのサイトを別のデザインで見れます。
(Sleipnirなら一度スタイルシートを無効にして、デフォルトのスタイルシートを選ぶと見れます)
[オススメ] Firefox2のイースターエッグ
このブラウザにはアドオンという拡張機能があって必要な機能を追加することができます。
アドオンを使うとFirefoxとIE(Internet Explorer)エンジンを併用して使うことも可能です。
まずはFirefoxをダウンロードします。
次にIE Tabを入手しFirefoxのアドオンに追加します。
まずはダウンロード
ダウンロードページ
Home

20070126-fx+fl+mz+zm-windows.xpi
xpiという拡張子はアドオンです。

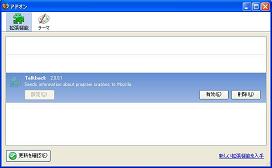
FirefoxでIE Tabをダウンロードした場合は自動的にアドオンウインドウが開きます。
以下は別のブラウザでxpiをダウンロードした場合です。
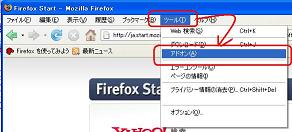
Firefoxを立ち上げてアドオンウインドウを開きます。
[ツール]−[アドオン]

で、先ほどダウンロードしたIE Tabのファイルをアドオンウインドウ上にドラッグするだけです。

IE Tabの使い方は右下の「キツネ」マークをクリックするだけです。

↓

左クリック: エンジンを変えて現在のタブで表示
中クリック: エンジンを変えて新しいタブで表示
右クリック: オプション画面
CTRL+左クリック: 中クリックと同じ
同じようなものにIE Viewというアドオンもあります。
IE View
ほかに便利なアドオンとしてはLiveHTTPHeadersですね。
これはブラウザとサーバー間でやり取りされるHTTPヘッダー情報が分かります。
cookieってこんな感じになってるの??ってビックリします。
LiveHTTPHeadersのページ
Internet ExplorerでHTTPヘッダー情報を見るにはieHTTPHeadersというのがあります。
ieHTTPHeadersのページ
ダウンロード
OperaView
[ダウンロード]
FirefoxでOperaの見た目が再現できるんだぁと思って使ってみました。
が、ただ単に右クリックでOperaが簡単に開くというアドオン!!
Firefox2のイースターエッグ
アドレスバーに『about:mozilla』と入れてください。
C:/Program Files/Mozilla Firefox/chrome/toolkit.jar!/content/global/mozilla.xhtml
FireFoxのデフォルトのスタイルシート(CSS)は次の場所にあります。
C:¥Program Files¥Mozilla Firefox¥res